Hexo | next主题添加搜索功能
随着posts增多,考虑增加一个搜索功能(起初是因为看了NexT主题官方有个搜索功能觉得很酷),于是乎有了想法就立马行动起来!
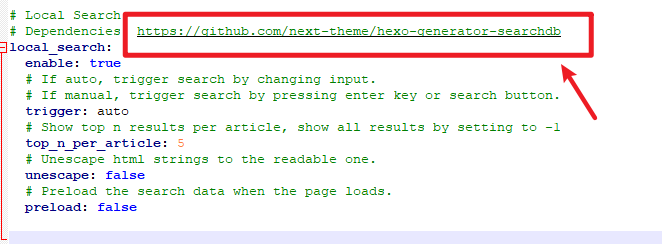
其实搜索next主题的_config.yml文件,next主题已经帮我们写好了搜索功能相关的配置。

所以打开上图中的github仓库进行相关配置即可。
Step1:安装hexo-generator-searchdb
1 | npm install hexo-generator-searchdb |
Step2:在site里的_config.xml增加如下配置
1 | # 站点搜索 |
Step3:把next主题的_config.xml的配置打开
1 | local_search: |
效果
- 侧边菜单增加了search

注意:配置好了search功能后侧边菜单会自动更新,不需要去menu那里设置search
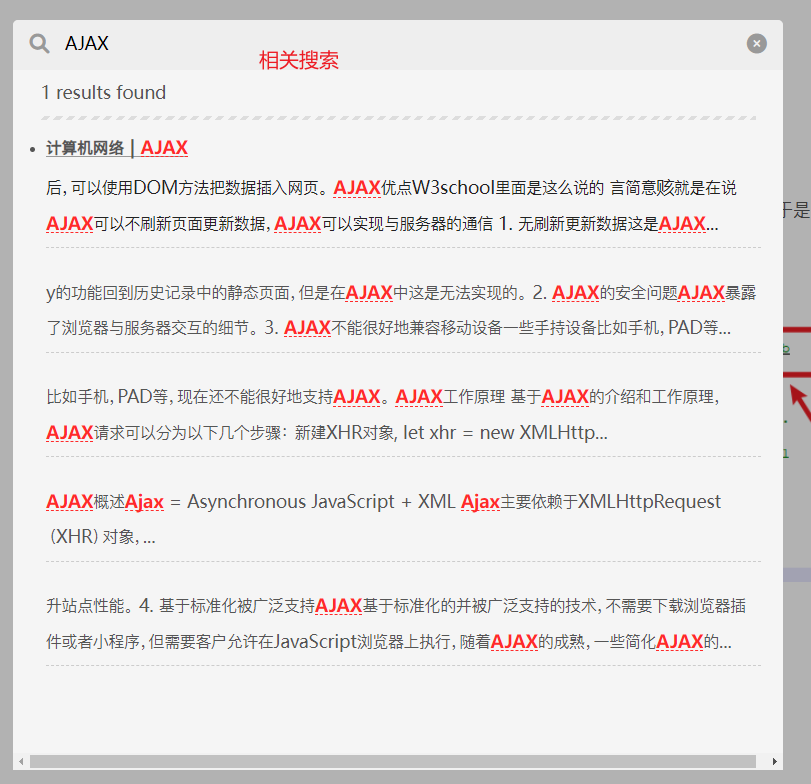
- 可以正常搜索

参考
https://github.com/theme-next/hexo-generator-searchdb
https://blog.csdn.net/weixin_45877759/article/details/107141789