原型和原型链 | 分解Function与Object的原型关系
回顾
- 只要创建一个函数,就会按照特定的规则为这个函数创建一个
prototype属性(指向原型对象) - 默认情况下,所有的原型的对象自动获得一个名为
constructor的属性,指回与之关联的构造函数 - 原型对象上包含由构造函数的实例共享的属性和方法
- 在自定义构造函数时,原型对象默认只会获得
constructor属性,其他的所有方法都继承自Object - 每次调用构造函数创建一个新实例,这个实例内部
[[prototype]]指针就会被赋值为构造函数的原型对象,一般我们通过__proto__进行访问对象的原型 - 每个函数都是
Function类型的实例,所有的函数都继承或间接继承Function.prototype Function也有属性和方法,跟其他引用类型一样
分析

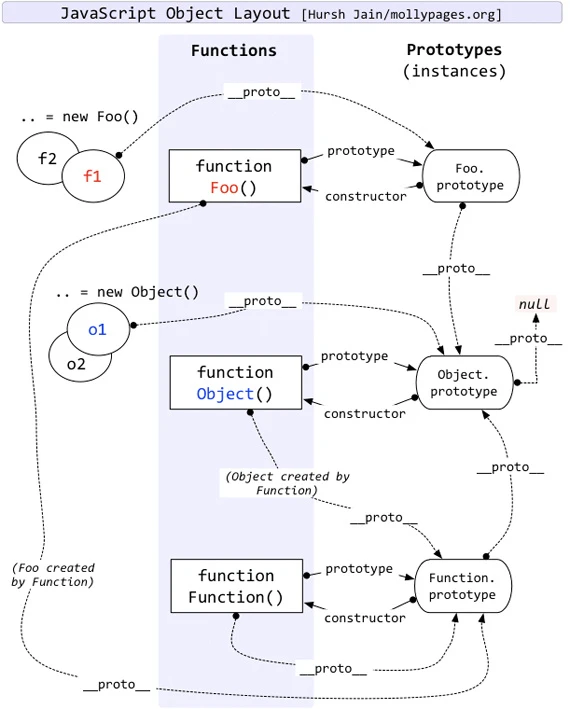
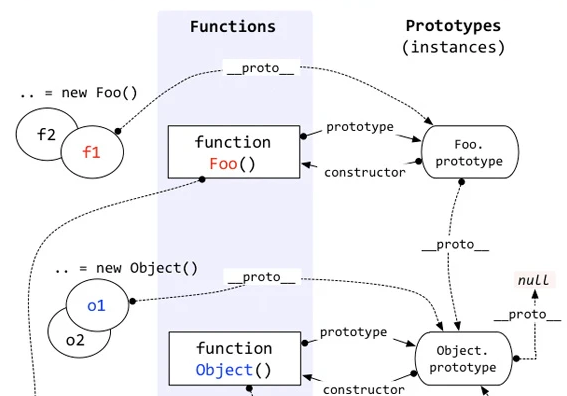
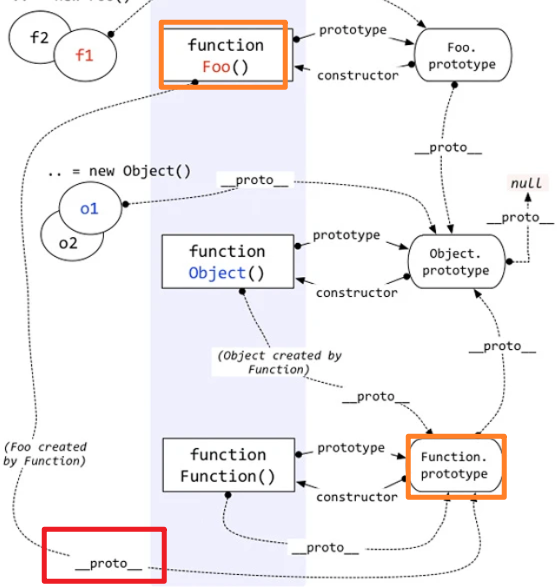
分解1:构造函数 原型 实例之间的关系

这部分是最容易理解的,不再赘述,不理解的看这篇原型和原型链 | 理解原型和原型层级
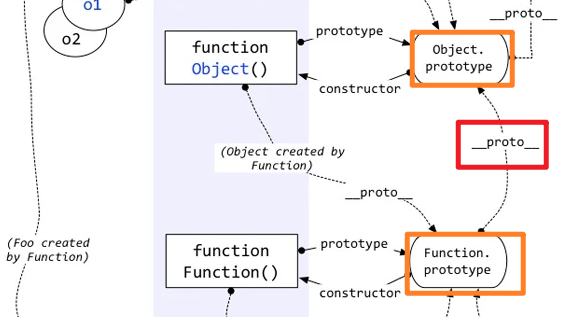
分解2: Function.prototype的__proto__指向Object.prototype

因为Function.prototype本身是一个function类型(用typeof检测一下),Function.prototype本身是没有valueof属性的,需要从Object.prototype中继承
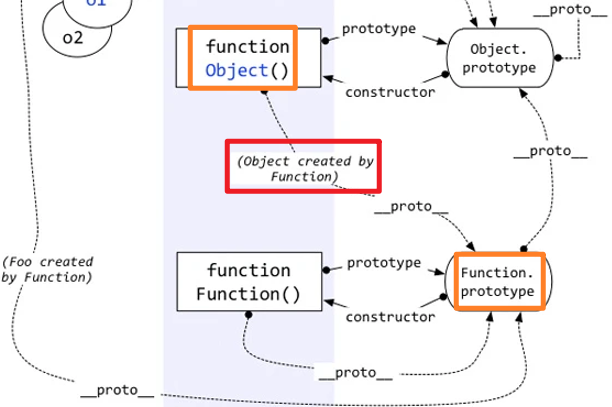
分解3:Object的__proto__指向 Function.prototype

Object是构造函数,在回顾中说道:**每个函数都是Function类型的实例,所有的函数都继承或间接继承Function.prototype**,所以Object作为构造函数的实例,Object的__proto__指向Function.prototype就容易理解了
同理,Foo的proto指向 Function.prototype也就不奇怪了(Foo是构造函数)

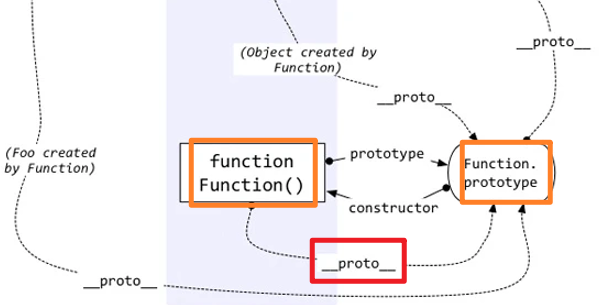
分解4:Function的__proto__指向Function.prototype

这里可以这样理解Function的__proto__指向Function.prototype是为了保证原型链的完整性,让Function能够获得Object.prototype上的方法