DOM | classList属性
HTML5新增了一个classList属性:用于操作元素的className属性,满足基本的增删查
classList是一个新的集合类型DOMTokenList的实例,具有以下方法:
- length:表示有几项
- item或者中括号取得元素
- add(value):向类名列表中添加指定的字符串值value,如果这个值已经存在,则什么也不做
- contains(value):返回布尔值,表示给定的value 是否存在
- remove(value):从类名列表中删除指定的字符串值value
- toggle(value):如果类名列表中已经存在指定的value,则删除;如果不存在,则添加
基本语法
1 | element.classList.[method](value) |
实例分析
假设现在有一个div,它的class名有:container box selected
1 | <div class="container box selected"></div> |
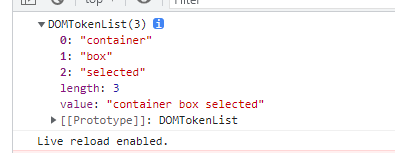
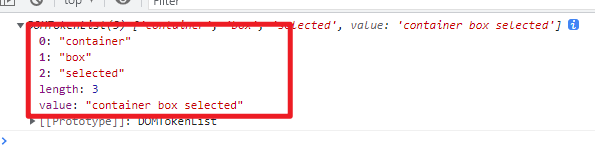
- 获取classList

从上图可以看到,div.classList是一个DOMTokenList的实例,里面分别枚举了div的class属性值,并且包含length和value属性
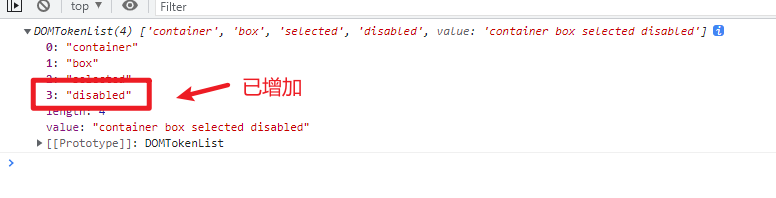
- 增加disabled类
1 | div.classList.add('disabled'); |

- 判断是否包含disabled类
1 | console.log(div.classList.contains('disabled')); |

- 删除disabled类
1 | div.classList.remove('disabled'); |

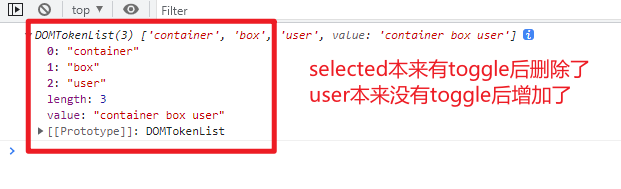
- 切换selected类和user类
1 | div.classList.toggle('selected'); |

迭代
classList可以通过for…of来迭代
1 | const div = document.getElementsByTagName('div')[0]; |