登录功能 | Bug与问题汇总
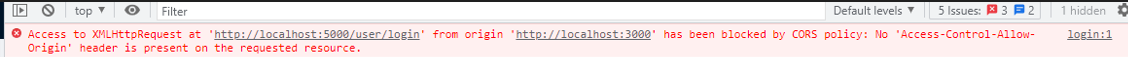
问题1:跨域
跨域问题真的太太太太太太重要了!

一开始我采取CROS的方法解决跨域问题,但是不成功,主要原因在于客户端拒绝添加不安全的请求头也就是Origin,后面我采取配置代理的方式解决跨域的问题
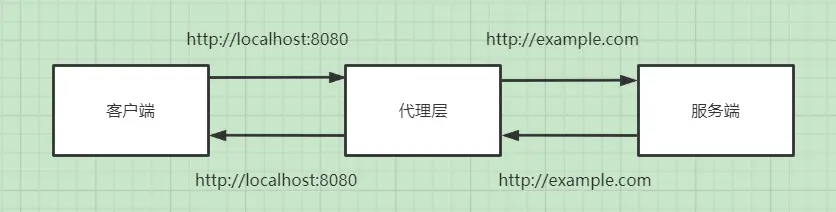
代理原理请看下图:

1 | // src/ setupProxy.js |
这样一来,所有带api前缀的请求都会被转发到目标(target)上,最后请注意把/api替换为空字符串
问题2: http-proxy-middleware版本问题导致localhost拒绝
一开始,我配置了createProxyMiddleware之后,再次启动react app的时候,竟然!!!localhost拒绝访问!!!【惊了个大呆!】我不信邪,于是我采取最原始的方式,重新创建一个react项目,确定能跑起来之后,把文件一个个复制进去,排查问题在setupProxy.js上,后面发现,不同版本的http-proxy-middleware配置的方式是不同的,主要差别在于createProxyMiddleware引入方式上【高版本按照上面的代码写就好了,顺便提一下,我采用的是"http-proxy-middleware": "^2.0.6"】
具体看这里:react中配置setupProxy.js后localhost拒绝访问的问题
问题3: post请求数据格式问题
这个问题困扰了我整整一个下午!!!!
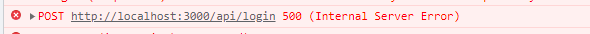
我解决跨域问题之后,不管我怎么输入数据访问一直报错!

我目前的请求配置如下:
1 | // 登录请求(我单独写出来了~) |
我百思不得其解,postman能够请求成功,但是我通过登录页面却不能成功,并且状态码为500,说明服务器在执行请求的时候错误,于是开始了排bug之旅
- 首先我想知道服务器有没有接收到我的请求,所以我在服务器写了一个test接口
1 | router.post('/register', async (req, res) => { |
我在前端调用后,返回结果证明,服务器正常返回,接口调用成功
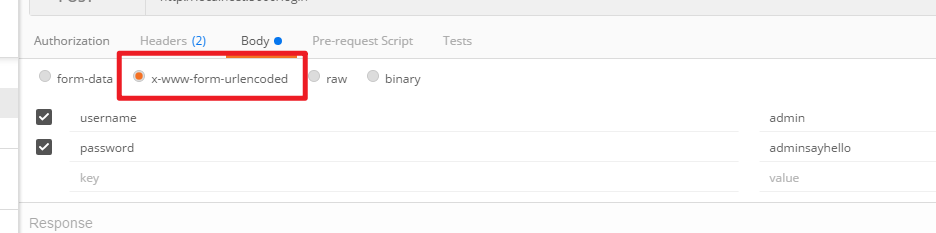
- 既然接口能够调用成功,说明基本功能是没有问题的,所以我开始思考是不是数据格式的问题,我查看了postman数据格式,我发现postman发送请求的时候,数据格式为
x-www-form-urlencoded

后面了解到,发送post请求有几种常见的数据格式:HTTP POST body常见的四种数据格式,之前有看到过说POST请求的时候必须指定数据格式,当时不以为意,现在终于了解了,发送POST请求的时候需要:
- 设置请求头:
'Context-type': 'application/xxx' - 转换xxx数据格式
因为平时最熟悉的莫过于JSON数据,于是乎,我一顿操作之后得到了下面的代码:
1 | // 登录请求(我单独写出来了~) |
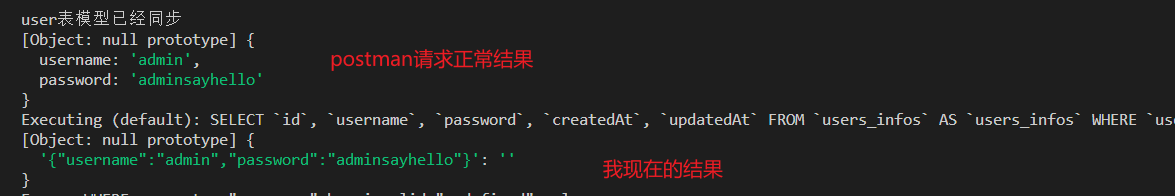
我想我的春天要来了,终于能够请求成功了!但是依旧报错500!我不甘心,后端打印了’req.body’,发现了问题

什么?数据怎么变这样了!
最终只有一位大哥点题了!

最终代码:
1 | // 登录请求(我单独写出来了~) |
成功~撒花!
血泪教训~
问题3: React-router-dom v6的一些改变
不得不说,React-router-dom v6的变革是真的大!不过咱也要与时俱进,不可以逃避呀~
多写学习吧!
问题4: 组件间通讯
这个我打算后面单独出一篇博客,到时候贴地址,因为我现在还没完全解决组件通信的问题~