学习资料
redux源码 v 4.x
学习目标
- redux源码createStore(Part1)
- redux中间件原理(Part2)
- redux源码combineReducers(Part3)
理解Middleware 中间件
Middleware 中间件
看了官方文档的两个例子:日志和异常监控,对中间件的妙用有了初步的理解
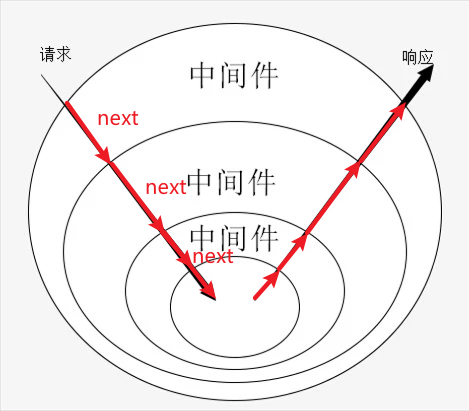
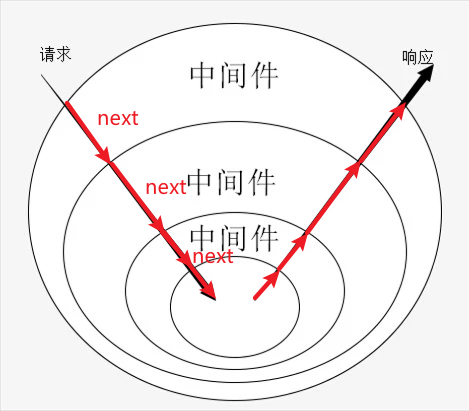
middleware洋葱模型

过程解析
compose
compose函数: 将多个函数按照顺序执行,前一个函数的返回值作为下一个函数的参数,最终返回结果
乍一看,哎呀妈呀,这compose函数也太亲切了吧![开心出东北话~]
1
2
3
4
5
6
7
8
9
10
11
| export default function compose(...funcs) {
if (funcs.length === 0) {
return arg => arg
}
if (funcs.length === 1) {
return funcs[0]
}
return funcs.reduce((a, b) => (...args) => a(b(...args)))
}
|
compose函数妙用:
1
2
3
4
5
6
7
8
9
10
11
12
13
| const funcs = [a, b, c];
function a(x) {
return x+2;
};
function b(x) {
return x+3;
};
function c(x) {
return x+10;
};
console.log(compose(...funcs)(3))
|
middleware
applyMiddleware函数:这个函数主要是返回一个createStore函数,其中createStore函数的返回值之一的dispatch是经过中间件包装的
所以这个函数我们主要关注dispatch是怎么被包装的~~
输入参数说明:
- middlewares 多个中间件
输出说明:
- createStore函数
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
| import compose from './compose'
export default function applyMiddleware(...middlewares) {
return createStore => (...args) => {
const store = createStore(...args)
let dispatch = () => {
throw new Error(
'Dispatching while constructing your middleware is not allowed. ' +
'Other middleware would not be applied to this dispatch.'
)
}
const middlewareAPI = {
getState: store.getState,
dispatch: (...args) => dispatch(...args)
}
const chain = middlewares.map(middleware => middleware(middlewareAPI))
dispatch = compose(...chain)(store.dispatch)
return {
...store,
dispatch
}
}
}
|
example_redux_thunk
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| function createThunkMiddle(extraArgument) {
return ({dispatch, getState} => (next) => (action) => {
if (typeof action === 'function') {
return action(dispatch, getState, extraArgument);
}
return next(action);
})
}
const thunk = createThunkMiddleware();
thunk.withExtraArgument = createThunkMiddle;
export default thunk;
|